Application feedback
Through feedback we receive confirmation of our actions within a very short time. Digital systems have to communicate with their users in order to confirm their actions.
Visibility of system status
Match between system and the real world
Error prevention
Help users recognize, diagnose, and recover from errors
Help and documentation

Table of contents
- What is the problem if the feedback is missing?
- Error message
- General error messages (404)
- Success message
- Confirmation message
- In progress message
- Status messages
What is the problem if the feedback is missing?
For all users it is confusing when the system completes an interaction or process without feedback. On the one hand you get the feeling that something has not worked. On the other hand, the user is not sure if the process took place at all. For users with disabilities who quickly make mistakes when using websites this is a accessibility problem.
This can be a problem for the following users:
- Users who depend on screen readers and therefore need feedback from the system
- Inexperienced or older users feel insecure
- People with physical impairments feel insecure if they accidentally click something wrong
Error message
Error messages are an important tool to give the user direct feedback on his action. But what do I have to consider so that error messages are useful and accessible for the user?
Avoid technical terms
In order to make error messages barrier-free, technical terms should be avoided. This makes it easier for people with impairments and reading difficulties to recover from errors. See also chapter content and language to get more detailed information about accessible language.
Offer help
So that users can recover quickly from an error, not only an error message should appear. In addition, solutions should also be shown and, if necessary, quick-links and FAQs should be listed which could solve the problem. This shortens the search for a solution and people with disabilities have to search less on the site for solutions.
Immediate error feedback
another way to communicate with the user is through direct and immediate feedback. Errors can be avoided already during the input of information. See also chapter support trough the system to get more detailed information about error prevention.
Input
Input fields are well suited for direct feedback. Through the immediate feedback and a correspondingly descriptive error message, the user immediately knows what was done wrong. This avoids mistakes during data entry and gives people with disabilities more confidence when using the system.
 Through the direct feedback and the highlighting of the error, the user knows where the mistake has been made.
Through the direct feedback and the highlighting of the error, the user knows where the mistake has been made.
Processes
If processes fail, they must also generate an immediate feedback. It should be noted that these are linked with suggested solutions or links to the FAQs.
 On wetransfer the user is informed that he has exceeded the allowed amount of data. At the same time he will be shown how he could still send such a large amount of data.
On wetransfer the user is informed that he has exceeded the allowed amount of data. At the same time he will be shown how he could still send such a large amount of data.
General error messages (404)
General error messages such as a “404 message” should not contain technical terms and should also contain further links. Useful for disabled users is a “back to home” button. This gives them an easy way back to the original page.
 On digitec the error message is supplemented with a “back to last page” and “back to home” link. This is very useful for users with keyboard navigation or a screen reader. The customer service is linked directly to provide direct support for users.
On digitec the error message is supplemented with a “back to last page” and “back to home” link. This is very useful for users with keyboard navigation or a screen reader. The customer service is linked directly to provide direct support for users.
Success message
Along with the error messages, success messages are just as important to give a user confidence. Just like error messages they are important for users with disabilities to check their input.
Input
Input fields are very well suited to confirm successful input. By confirming the e-mail format or the successful password retype, many errors in their creation can be avoided.
 On github the input fields are immediately checked for the correct format.
On github the input fields are immediately checked for the correct format.
Processes
Processes can give successful immediate feedback. For example, sending a message can be indicated as successful, or transferring money can generate successful feedback. This gives inexperienced users or users with disabilities confidence in using the system.
 On whatsapp the sending of a message is immediately provided with a feedback. Successfully sent, sent and received and sent and read. This way the user knows that the message has been successfully sent.
On whatsapp the sending of a message is immediately provided with a feedback. Successfully sent, sent and received and sent and read. This way the user knows that the message has been successfully sent.
Confirmation message
In order to give users even more confidence in using the system, the system should ask the user before important actions if the action is really wanted. This is important for users with disabilities, as they can quickly trigger a wrong action.
 The system asks the user if they really want to delete the file.
The system asks the user if they really want to delete the file.
In progress message
Sometimes a process cannot be completed immediately. If this is the case it is important to mark it properly. This way, users can be sure that the process is running and the system has not crashed.
The following processes can be an example of such a case:
- Insurance: documents are being processed by the agent.
- Sending files: the upload takes 10 minutes.
- Post: tracking of a parcel
We can separate longer lasting processes into 2 categories.
In progress
The process takes longer, but will be completed in the near future. As an example, this can be the upload of a large file. Here it is important to show the user the remaining duration and the current status. If such a process is executed in the background, the user is confused. It is also important to give the user the possibility to cancel such a process at any time. This helps users with disabilities, if they have triggered a wrong action.
 In this example the user is immediately shown that the sending is in progress. Also the progress of the process is shown to the user. Through this feedback the user knows that everything works.
In this example the user is immediately shown that the sending is in progress. Also the progress of the process is shown to the user. Through this feedback the user knows that everything works.
Pending
The process takes several days or weeks. For example, the processing of a document submitted online to the insurance company. Here it is important to display the current status in detail, so that the user can be sure that his or her request is being processed. Frequent updates ensure that inexperienced users or users with disabilities can handle the system with confidence.
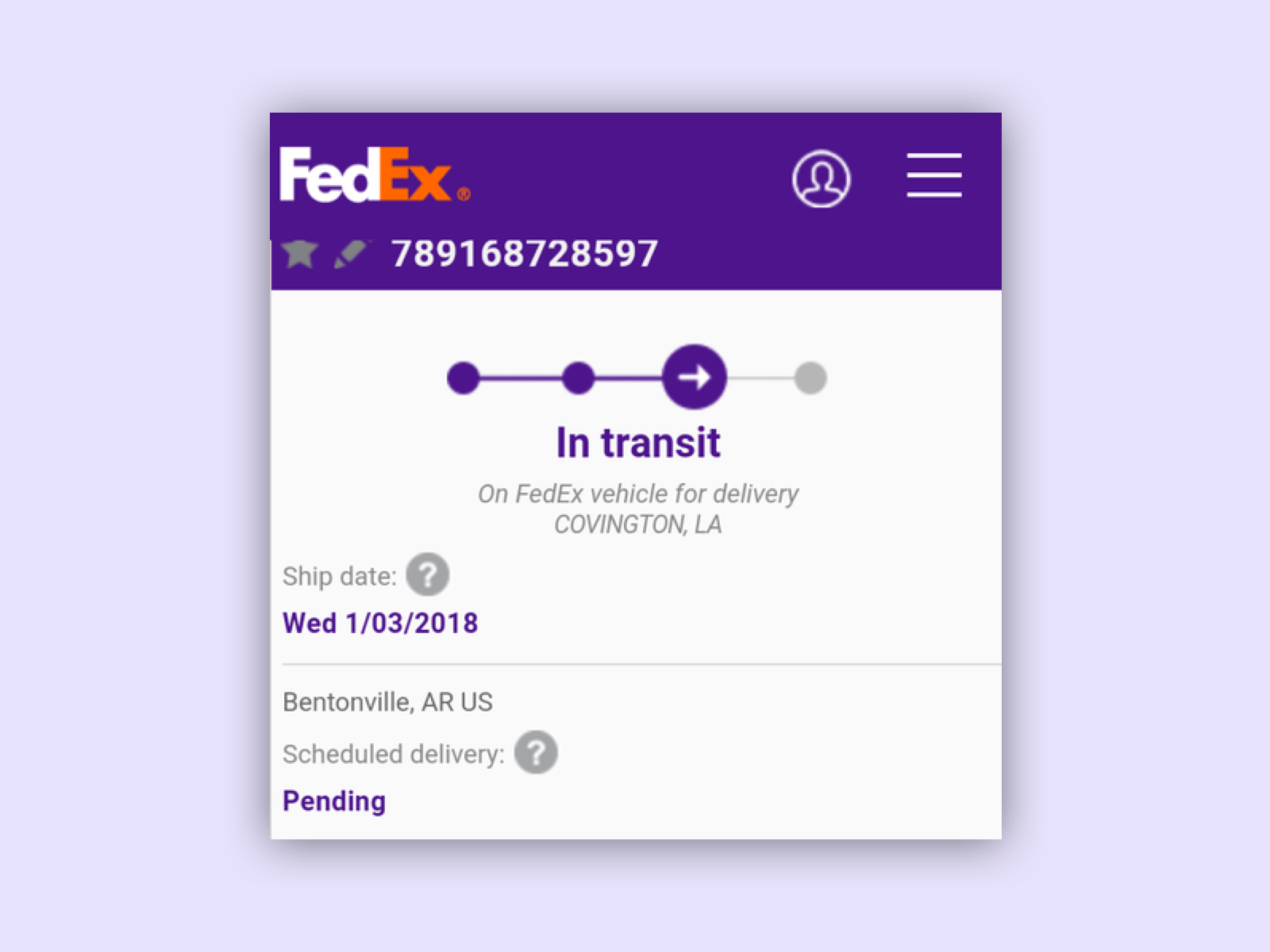
 Feedex and many other delivery services allow the user to track the status of his delivery over a longer period of time.
Feedex and many other delivery services allow the user to track the status of his delivery over a longer period of time.
Status messages
System messages are an important feature for users with a screen reader to see what is happening on the website.
Examples for system messages:
- A user stores a link via a button in his clipboard. A short appearing snackbar shows the successful copying of the link.
- A user does not want to be disturbed and sets his status to “do not disturb”. The status changes immediately.
- An item is added to the shopping cart and a short snackbar confirms this.
It is important that such system messages are displayed long enough to be read by a screen reader or a person with impaired vision. You should also not disturb or interrupt the current session.
20min communicates with the user via a snackbar and gives direct feedback to the user.
Links
W3C – Input Assistance
W3C – Error Identification
W3C – Error Prevention
W3C – Status Messages